For your team to maximize the benefits of Honeycode, effective data management is key. In this article we will discuss the following concepts to set you up for success:
- Define what data is in Honeycode
- Describe the relation between the app's UI (user interface) and the tables (i.e., the data model)
- Showcase best practices for managing data effectively
- Walk through how to import data into Honeycode
What is data in Honeycode?
While the term data and the thought of having to manage it might sound intimidating, we’ve made it easy to tackle in Honeycode. You don’t need to be a software engineer, data scientist, or have some other technical skill set to get it right.
From numbers and words to images and contacts, just about anything that is found in a Honeycode app is considered to be data. Data is what fuels your app into a one-stop-shop with the information your team needs to execute efficient workflows, make decisions, automate tasks, and increase productivity.
You get to customize the way your team interacts with the data in the app, determine which data can be accessed, decide how the data is displayed, and select what data they can add, delete, or edit. Honeycode has a variety of options to help you structure your data into an app that empowers your users to make the most of it.
Example
Let’s take a look at the Campaign Manager template to break down its user interface and introduce some fundamental data concepts. For context, the Campaign Manager template is designed to plan campaigns, set and track budgets, define channel strategies, and assign tasks to individuals; it’s a tool your team can rely on for managing all your campaign workflows.
List screen
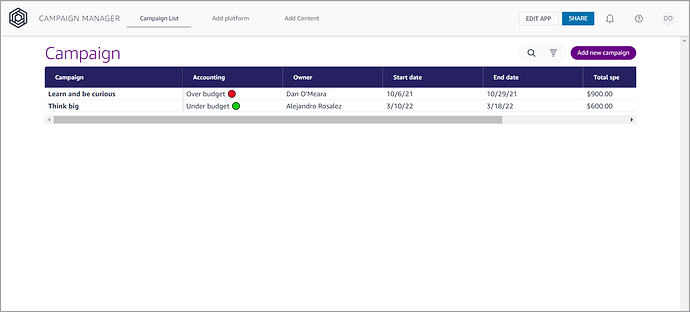
The campaign list screen below is designed as a landing page for app users to take a quick glance at pertinent pieces of data. The list screen is designated as the main dashboard for the campaigns showcasing high level pieces of data (e.g., campaign name, owner, start date, etc.).
You’ll see these list screens across most of our template suite. List screens are often designated as centralized dashboards and landing pages; moreover, they are familiar and popular pattern for creating an effective starting point for your app users’ experience. You may find yourself needing something similar for your use case.
Detail screen
While the list screen serves as a good landing page, there are likely instances where your team might need to see more information about something, or in this example, more information about a specific campaign. To do this, a user can select one of the campaigns on the list screen which will navigate the app to the selected campaign’s detail screen.
On this detail screen, we see an expanded view of the campaign’s data points. Here is where your team can get into the nitty gritty of a given campaign. This screen is set up so your and your team can make changes to data (e.g., change its description, pick a new end date, adjust the budget, etc.). More likely than not, you will probably find a need to have a detail screen in your app. While the list screen can be great for sharing data with business leaders, these detail screens are often where a lot of Honeycode’s productivity comes to life as users make updates.
Another way detail screens come in handy is shown through the content component at the bottom of the screen. Users can search, edit, and add data around social media content. This is what we refer to as a related list. A related list connects a series of items to a singular thing. In this case, that would be a list of social media content connected to a single campaign.
Tip: Set up a Feedback Loop
Ask your team for feedback on which data they need to access to in order for them to get the most benefit out of the app. For example:
- Are there missing pieces of data on a particular screen?
- Do they need an option to assign tasks?
- Do they need the ability to make edits to data for certain fields?
Working closely with your app users through a continuous feedback loop can help you customize Honeycode apps to maximize their potential.
Form screen
Sprinkled throughout Honeycode templates are form screens that allow your users to add new data. Below is an example where users can add new content data for YouTube, Facebook, and Instagram. This form is accessed via the Add new content button on the detail screen. You can change which fields are on forms to ensure you set your app users up with a mechanism to gather all the right data inputs.
The cool part about data in Honeycode is that you get to decide how to manage it and make it come to life to delight your app users. The templates are a great starting point, but ultimately you will make customizations to enable your team to manage their workflow effectively with a Honeycode app. You’ll get to make decisions around what data is on each screen, which fields your app users need, and how to make it flow into a seamless user experience.
Manage data in Honeycode
While your team will use the app to access and edit data, you have another layer in Honeycode where you can view the data, make structural changes, and connect data to the app.
To access this, click the Edit app button on the top banner which will land you in overview mode.
In overview mode, you get to see your entire app and its underlying data at once. There are three primary things you see here:
- Tables are the white vertical boxes. Tables can expand into a view that looks like a spreadsheet where you can make changes to the data. Tables are where all of your data in Honeycode is stored.
- Connections are green, dotted lines. These show which table(s) are feeding data into an app screen(s). The connections can also go from table-to-table; this means that the tables share data that is related and have a connection to each other (more on this later).
- App screens are the renderings of the screens that you experience in the live app. These help you visualize and create a mental model of your entire Honeycode app.
As you can see in the image below, the connection line shows that Campaign table feeds data into the Campaign List app screen.
To get a closer view into how this data is connected, click on the Campaign List screen, which will zoom you into this screen. On the right hand side, the properties panel tells you which table is feeding data into the screen. It also allows you to select which data (i.e., fields) from the table you want to appear on the app screen.
Making changes to the fields is a breeze. Once you’ve decided which data your app users need, you can use the properties panel or the to customize the fields. Lists, Details, and Forms can each contain up to 20 fields.
To add a field, click the dropdown arrow of the [+] Field. You can select a field from data that already exists in the table, or you can add new data to both the app and the table by clicking the secondary [+] Field.
When adding a new field, you have a variety of formatting options for the data. Formatting options give you leverage so that data can be presented to your app users in a meaningful way. For example, a date field with a date picker might be more user friendly than making a user manually type out a date, or a jpeg of a marketing billboard for an upcoming campaign might have better effect than plain text attempting to describe it.
The following are the formatting options for data in Honeycode:
- Plain text
- Number
- Date & Time
- Contact
- Checkbox
- Image
- Select list
Builder tip: When you use the number format, it will automatically include a number picker into your app to help reduce your end users' keystrokes.
Tables
Now that we’ve looked at the Campaign List app screen and covered some benefits and basics around managing data via the properties panel, we will now take a look at the table of data that its connected to. If you are not already in overview mode, select overview mode in the top banner. Once in overview mode, go to the Campaign table and select expand table.
The expanded table provides an in-depth view into a data set. We like to think of it like taking a look underneath the hood of car. You’ll find that they operate similarly to spreadsheets, but Honeycode tables have a some unique features.
Rows & columns
You might have noticed how similar the data in this expanded table is to the data on Campaign List screen. This is because this table is the data source for that screen. Each row of data in the table represents a campaign (e.g., Learn and be Curious) and each column in the table represents a field in the app (e.g., Owner or Budget limit).
We can see, however, that not all of the columns are coming through as fields on this list screen (e.g., Description). While we could easily add it via the properties panel as we demonstrated above, the description field was considered too granular for the high-level nature of the list screen’s use case. However, when a campaign is selected on the list screen, it navigates to that row of data’s detail screen displaying additional columns that are mapped as fields. This is where we decided to present the description to the app user. These are the types of decisions you get decide when thinking about your own use case. Always think about your app users’ experience when it comes to mapping data.
Table benefits
The benefit of viewing data stored in a table sometimes comes down to preference. When making edits to the app, some customers prefer to see the data in the table while some would rather manage it via the live app. There is no right or wrong way.
If you prefer to work directly in the tables, you can achieve similar things as to what could be achieved via the properties panel. For example, you can click the [+] in the table to add new rows and columns directly. You will, however, have to return to the properties panel to map any new columns as app fields.
Import data
It's often the case that you might already have data somewhere outside of Honeycode that you want to bring into your app, especially if you want to bulk upload data into Honeycode.
If this is the case, we've made it easy to import data. Honeycode supports CSV files for importing.
Tip: Whenever a CSV is imported, it is important to know that it will append the imported data onto the table (i.e., it won't overwrite the existing data but will instead create new rows underneath).
Steps to import data
-
Access the table you want to import data to.
-
Click the import icon.
-
Select the CSV file you want to import.
-
Select the checkbox if you want the first row of your CSV file to become the column headers for your table in Honeycode.
-
To map the CSV columns to the Honeycode table, use the dropdowns.
- Select Import.
| Was this article helpful? |
|---|
- Yes
- No